Publish date: April 28, 2023
What are hyperlinks?
Hyperlinks, more commonly known as “links,” are clickable elements on a web page that lead to another page or element on the internet. Hyperlinks are the primary way to navigate around the web. Without links to your site, users and bots would likely never find it.
What can hyperlinks do?
Hyperlinks not only link to other webpages, but they can also open or download other sorts of files or trigger an action. Hyperlinks can link to any of the following.
- Webpage
- Specific section of a webpage
- Audio file
- Video
- Image
- Microsoft Word document or any other type of file
- Phone number
- JavaScript to trigger an action
What are the parts of a link?
The basic elements of a link are the anchor tag <a></a>, the hypertext reference (href), and the anchor text (clickable text). There are also optional attributes that can provide greater functionality to your link.

- The anchor tag <a></a> is the HTML code for a hyperlink. It consists of angle brackets and the lowercase letter a. The closing anchor tag contains a slash.
- The hypertext reference, or href, indicates the destination of the link. This could be a URL, file name, email address, phone number or even JavaScript function.
- The anchor text is the clickable text that appears as a link. It is generally colored and underlined to make it stand out from the other text.
Optional elements of a link:
Title
The title is text that pops up when a user rests their mouse on the link (a tooltip). You can add a title to a link by inserting “title=” and the desired title text inside of quotation marks.
<a href=”https://www.sidehustlesite.com” title=”Learn how to create an online side hustle”>SideHustleSite</a>
Try resting your mouse on this example to see the title. > > > example of link with title
download
The download attribute downloads the file to the user’s computer rather than opening it in their browser. You can also optionally change the name of the downloaded file (as in the second example below) by putting the new name after the download attribute.
<a href=”/images/logo.jpg” download>
<a href=”/images/logo.jpg” download=”company-logo.jpg”>
rel
The rel tag describes the relationship between the current webpage and the linked file. There are many values that can be used with rel, however, two that you might use with your WordPress site are nofollow and sponsored.
What’s the difference between rel=”sponsored” and rel=”nofollow”?
- rel=”sponsored” is for links that are paid advertisements. According to Google’s guidelines, paid links must be labeled as sponsored to avoid being penalized. This is to avoid the unfair practice of paying for links to try to boost search engine rankings.
- rel=”nofollow” is used when you want to link to a site without endorsing it. Such a link would not be considered as a ranking factor by search engines. You would use this in other situations where you don’t want to pass on authority such as if you are linking to a disreputable site (which you probably shouldn’t do anyway). Generally links in blog comments are automatically given the nofollow attribute.

Target
The target indicates where you want the new webpage or file to open. Some options are in the same tab, a new tab, a new window or an iframe.
- _self – Opens the link in the same tab or window. This is the default setting so if you don’t make any changes, this is what will happen.
- _blank – Opens the link in a new tab or window.
- _parent – Opens the link within the frame that is the next level up.
- _ top – Opens the link as the top document in the same browser window ignoring all frames.
- framename – Opens the link in a named frame.
In WordPress the only option besides the default (self) is to change it to open in a new window (blank). These are most likely the only options that you will use.

What’s the difference between internal and external links?
Internal links lead to pages or resources within the same website. These are generally used for navigation or to find relevant content. It is important to have internal links so that search engine bots can crawl your website and find all the pages. Websites linked to directly from the home page will be deemed by search engines to be more important than pages more distantly linked to the homepage. For example, you may want to link from your website to category pages. Then on the category pages you can link to your individual articles.
External links lead to other websites. You may want to link to outside authority websites where your readers could read more about the topic of your article. Linking to high authority websites increases your credibility by showing where information came from. Search engines see this as a positive factor.
What’s the difference between absolute and relative URLs?
Absolute URLs are full web addresses. These must be used on external links. They can also optionally be used on internal links.
https://www.website.com/randompage.html
Relative URLs are shortened links to pages on the same website. In relative URLs the “https://www” or “http://www” and domain name part is omitted. The path to the linked page is described in relation to the current page location. For example, if you are going down in the website hierarchy, you would list the folders below the current location that would need to be opened to find the linked to file. If you are going up in the website hierarchy, you would list two periods to indicate that you are going up a level. Relative URLs can only be used with internal links (links to pages on the same website) because it is assumed that the domain name is the same as the current page. See the examples of different types of relative URLs below.
- randompage.html = The page is in the same location as the current page, so no path is specified.
- randomfolder/randompage.html = The page is in a folder named “randomfolder” that is below the current page in the website hierarchy.
- ../randompage.html = The page is up one level. The “..” indicates that you need to go up one level (leave the current folder) to find the page.
- ../randomfolder/randompage.html = To find the page, you need to go up one level (leave the current folder), then go into the folder called “randomfolder” to find the page.
How to link to a section of a page
To link to a section of a webpage you need to create what is called an anchor link, or jump link. The process is slightly different depending on whether you are linking to a section on the same page, another page on your site, or an external page. The first step is to assign an ID to the section that you want to jump to.
<h2 id=”anchorname”>Heading Name</h2>
How to add an ID to a section in WordPress
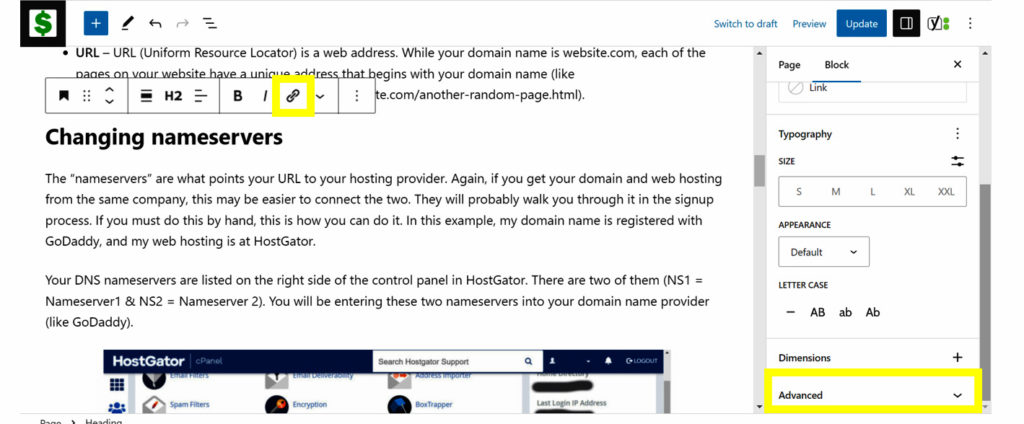
To add an ID to a heading or other tag in WordPress, click on the section (like the heading “Changing nameservers” in the example below). Then scroll down to the Advanced section in the column on the right and click the down arrow to open this section.

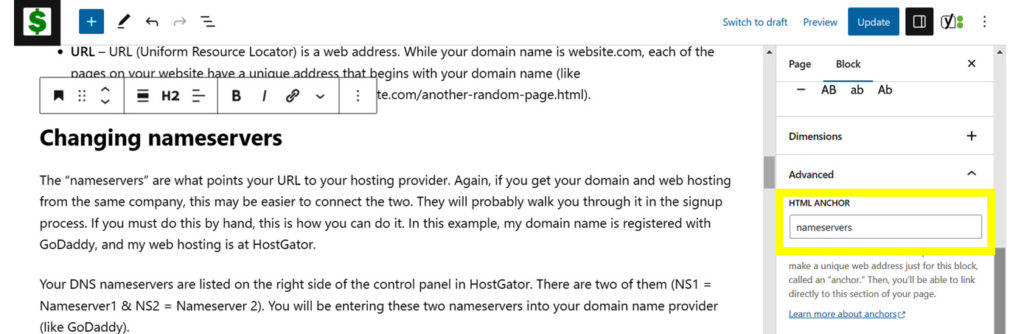
Finally, type in your anchor name in the HTML ANCHOR section. In the example below, I entered the ID name “nameservers.”

Now that you have named the section, you can link to it in the following ways.
How to link to an anchor on same page
To link to an anchor on the same page, you only need to use the pound sign and the ID name. In the example below, the word “anchor” is the ID name.
<a href=”#anchor“>anchor text</a>
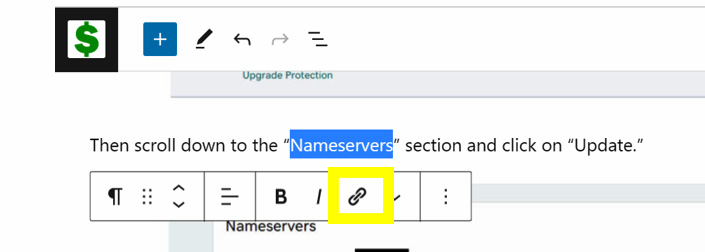
To do this in WordPress, you would select the text that you want to be the anchor text (the hyperlink text). Then click on the link button.

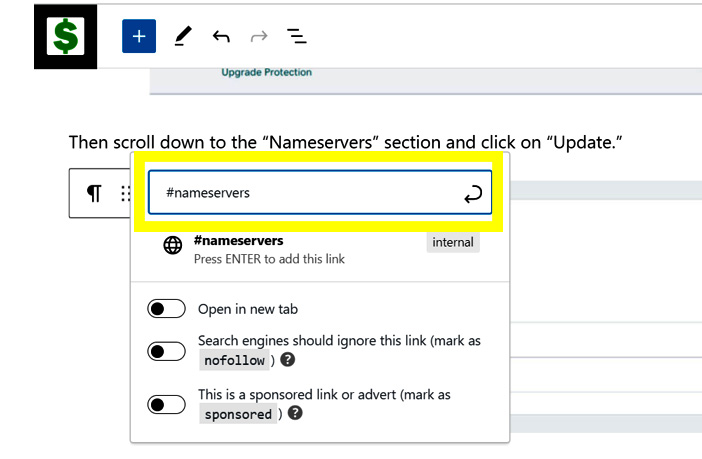
Finally, type in the pound # symbol and then the ID name of the section that you want to link to (“nameservers” in the example below) and click on the looped arrow button to submit it.

How to link to an anchor on another page
The process is similar to link to an anchor on another page. You just add the pound # sign and the ID name to the end of the URL. It could be an absolute URL or a relative URL.
https://sidehustlesite.com/how-to-get-web-hosting/#nameservers (absolute URL example)
/how-to-get-web-hosting/#nameservers (relative URL example)
To do this in WordPress, the easiest way is to create a hyperlink in the normal way by selecting the text that you want to be your anchor text (hyperlink text), then start to type in the title of the page that you want to link to. Click on the page when you see it in the list.
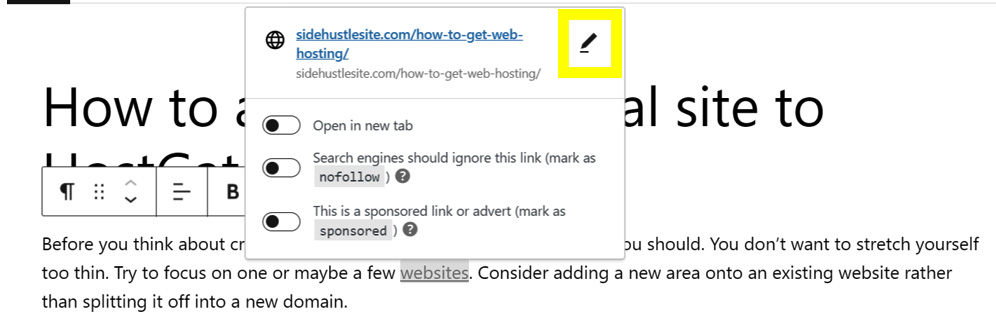
After you have created the normal link, click on it and click on the edit button.

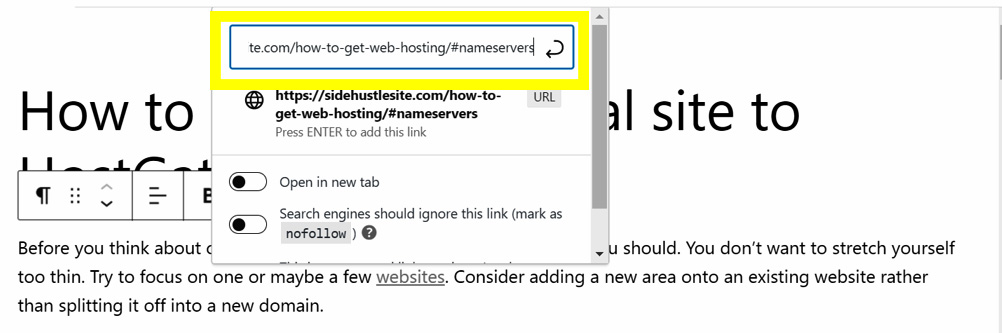
Add a pound sign # and then the ID name to the end of the URL and click on the curved arrow button to submit it.

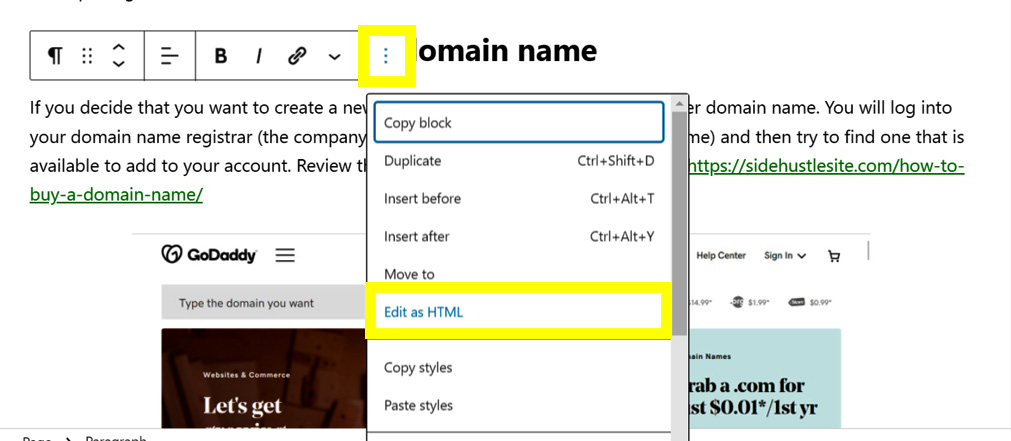
Another way in WordPress to create or edit a hyperlink is to edit the block as HTML. This will allow you to view and change the code behind the block. Once you are in the HTML code, you can add an ID tag or create or edit a link by hand. To do this, you need to click in the block that you want to edit, click on the button with three vertical dots to open the menu, and then click on Edit as HTML.

How do I link to an email address?
You can create a link that opens the default email client and pastes the specified email address in the “To:” section of the message by adding “mailto:” and then the email address to the href.
<a href=”mailto:name@gmail.com”>Send me an email</a>
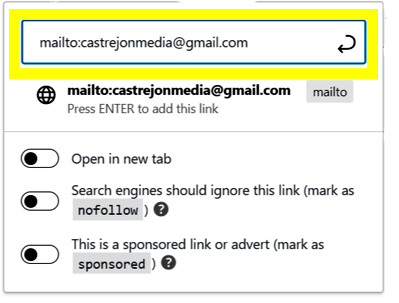
To do this in WordPress, select the text that you would like to be the anchor text (hyperlink text), then click on the link button. Type “mailto” and then the email address into the box and click on the curved arrow button to submit it.

How to link to a pdf or other file
You link to a pdf or any other file in the same way. The file extension lets your computer know which program to open it in. If you want it to download to the user’s computer instead of just opening it, add the “download” attribute.
<a href=”guide.pdf” download>Check out our new guide!</a>
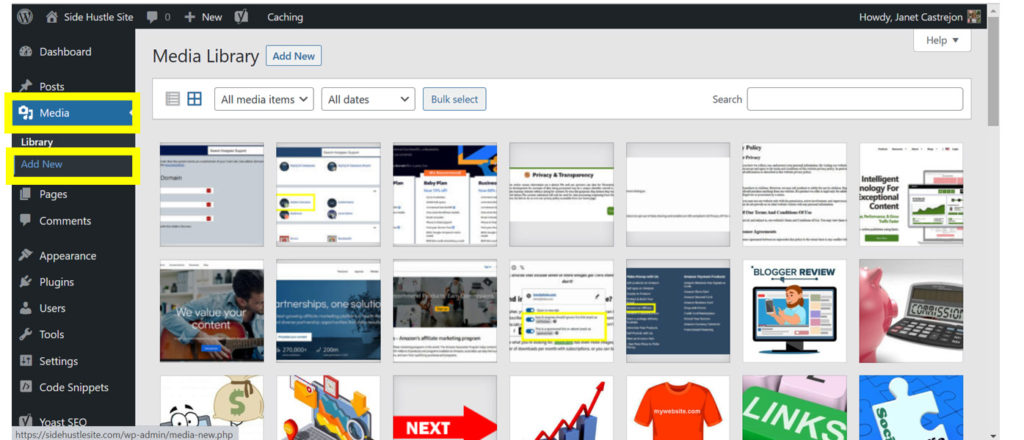
To do this in WordPress, first you need to add the file to your media library. Click on Media and then Add new and upload the desired file.

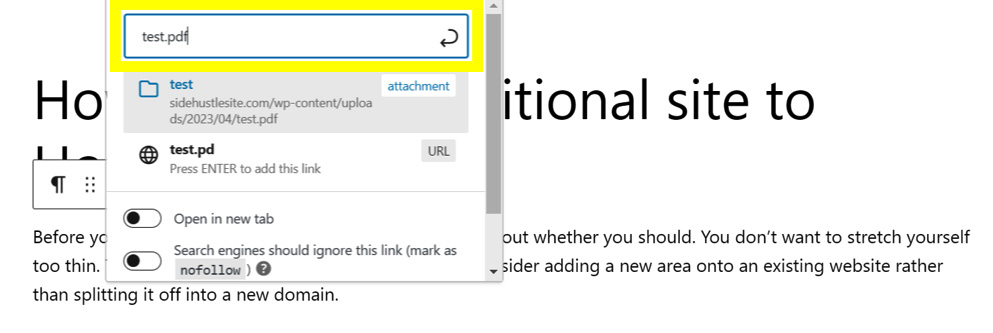
Next, on the page where you want to create the hyperlink, select the text that will be the anchor text and then click on the link button. Type in the name of the file including the extension (.pdf, .doc, etc.), and it should be listed as an attachment. Click on the file from the list. By default, files that can’t be viewed in a browser, such as Microsoft Word files, will be downloaded. Files that can be viewed in a browser, such as pdfs, will open in the browser. If you want a pdf to download automatically, you will need to edit the block as HTML and add the “download” attribute.

How to make an image a link
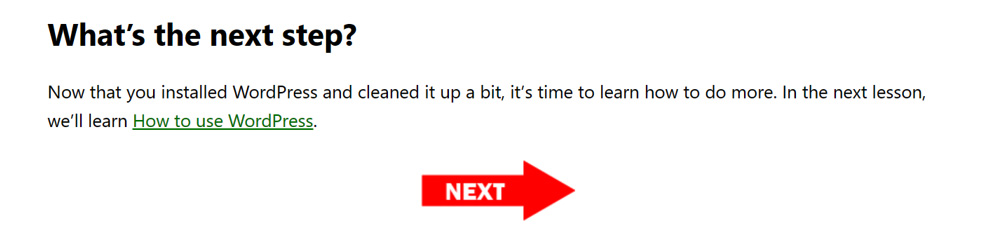
Hyperlinks can also be added to images. When a user clicks on the image, they are taken to another page or file. An example of this is the “NEXT” arrow on the bottom of the “How to” articles on this website. When someone clicks on the red arrow, they go on to the next article.

To create this, the HTML anchor code will need to go around the image tag to turn it into a link.
<a href=”webpage.html”><img src=”next.jpg” alt=”Next”></a>
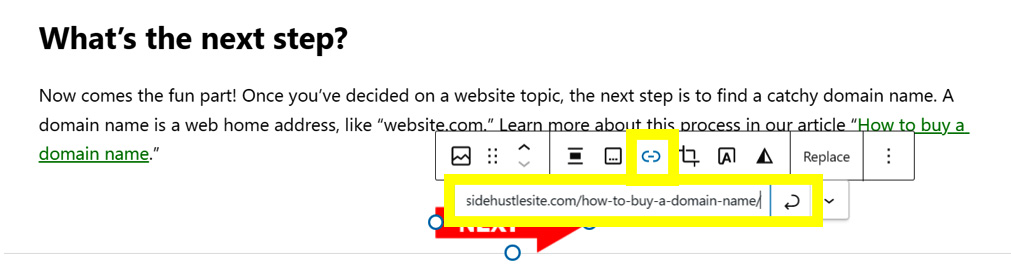
To do this in WordPress, select the image and click on the link button. Then type in the page that you want to link to and click on the curved arrow button to submit it.

Broken links
A broken link is referred to as a 404 error. It means that the page could not be found. This could be because there is an error in the link, or the page has been moved or deleted. You want to avoid having broken links on your site because it frustrates website visitors and can cause you to lose traffic.

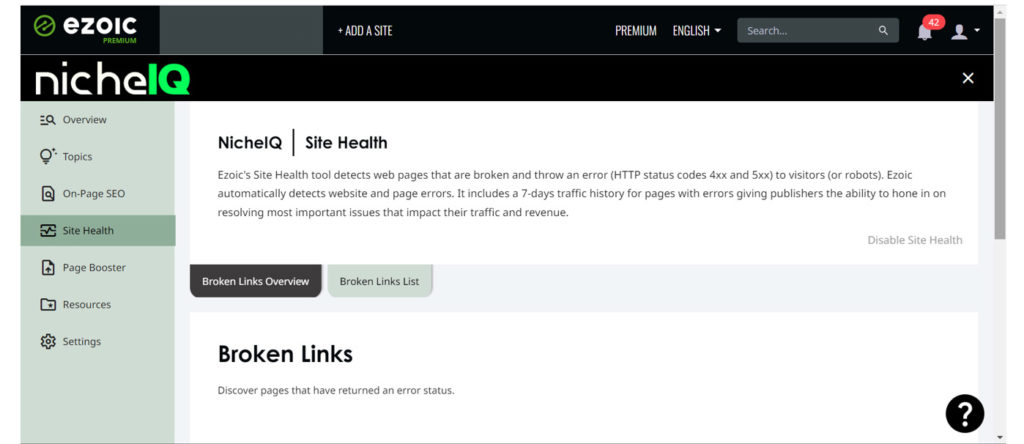
Ezoic includes a free tool inside of its NicheIQ Site Health section that can help you find broken links. It lists the pages that have had errors in the past seven days and what the error code was.

Importance of links for SEO
Links are not only helpful for website navigation but offer clues to search engines about the structure of your site and its authority.
Search engine bots crawl your site’s internal links to find new pages and get an idea of the relationship between individual pages. They try to determine the hierarchy of the pages on the site and what information is on each of the pages.
Links from authority sites to your site show that your site is respected in the field and trustworthy. Incoming links to your site can be seen as endorsements of your site. If the link is from a website with a high level of traffic or a well-respected site such as a university, it carries much more weight than a site with less authority.
Anchor text also provides a clue to help search engines understand what the page is about. Relevant and descriptive anchor text is preferable to simple “Click here” type of text.
Related topics:
How to get more traffic to your site
How to add images to your pages
Page SEO